The following example demonstrates how to use Bytescout BarCode SDK and its Barcode class with Crystal Reports to insert barcodes into an automatically generated report based on a database SQL query.
Run Visual Studio 2005
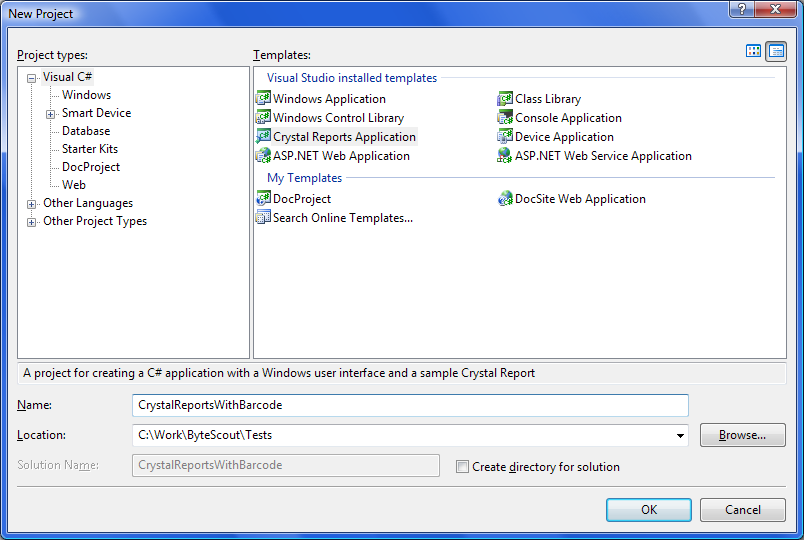
Create new Crystal Reports Application by using the menu: File | New | Project..
Select Crystal Reports Application project type and enter the project name as CrystalReportsWithBarcode and then click OK to create new Crystal Reports Application:

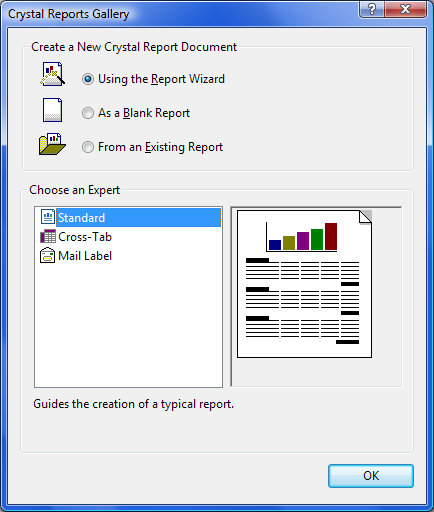
Crystal Reports Gallery window will appear, select Standard Expert type and click OK

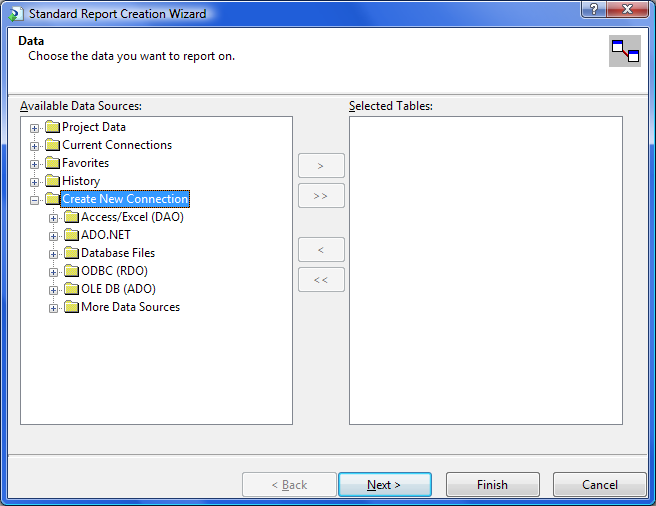
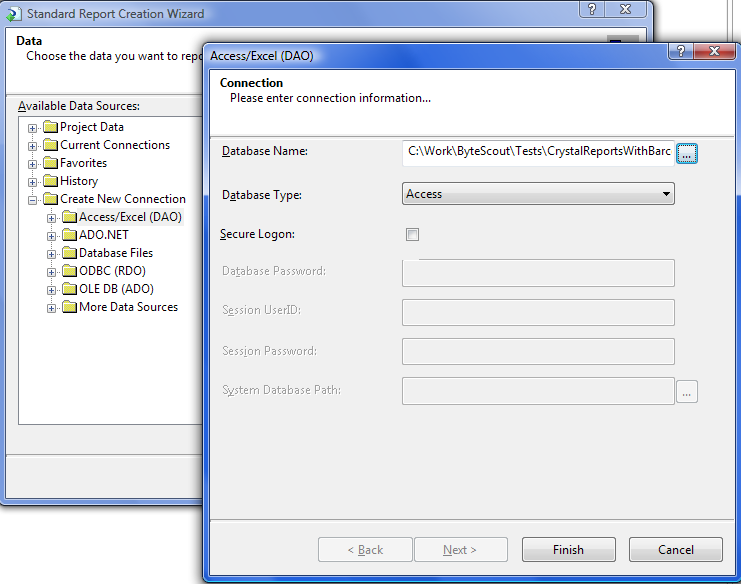
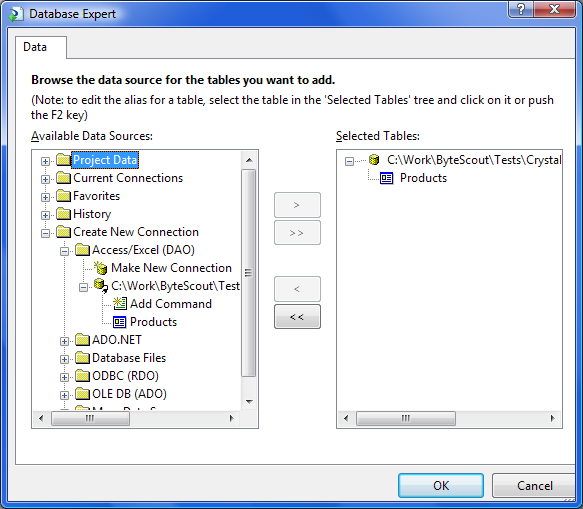
Then the Wizard will ask to choose the data source for the report. You can use your own data source or use the data source provided with this sample (products.mdb) as shown on the screenshot below.


If you use products.mdb then
Choose Products table to import data from

And click OK button
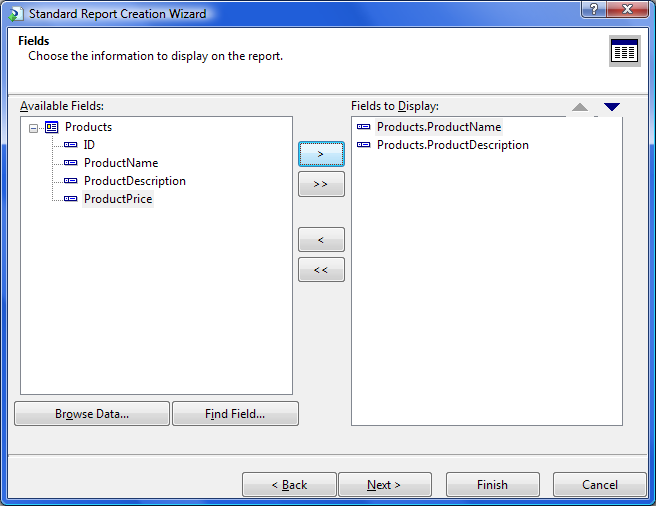
In next screen you will be suggested to choose fields from the table to use in the report. Choose Products.ProductName and Products.ProductDescription field

and finally click Finish button
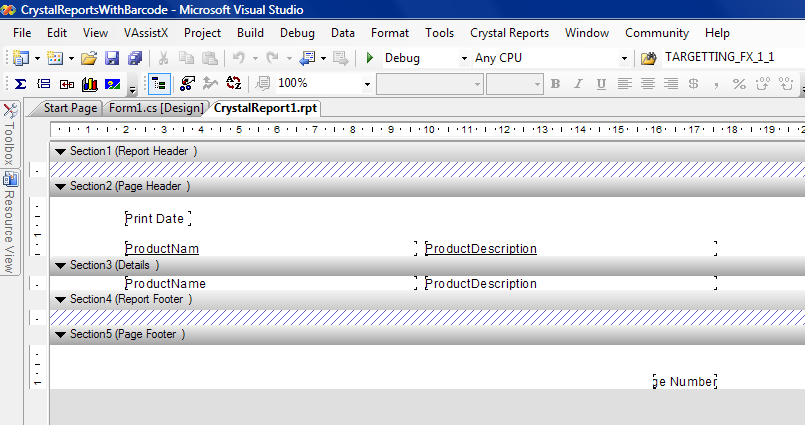
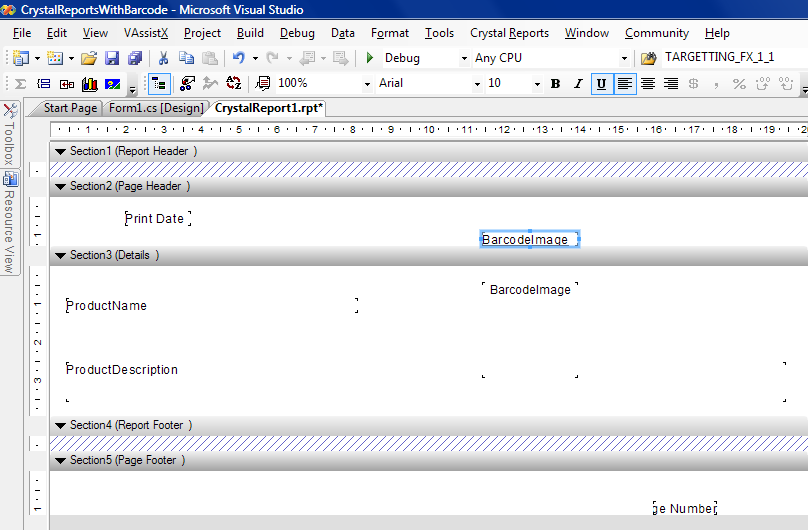
Now report designer window will appear. Move automatically generated elements if needed:

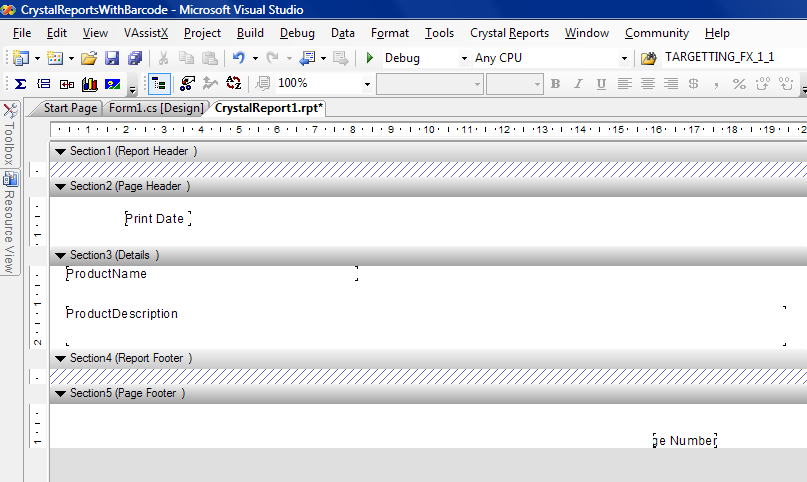
For example you can re-arrange elements like this:

Now we need to create a dataset to bind the data from the query and the barcode generation component
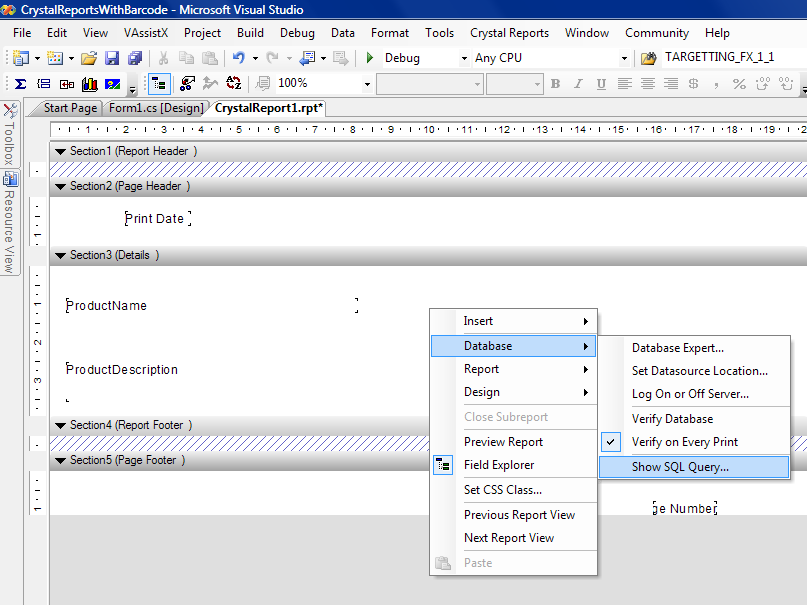
To show SQL Query used for the data query please right-click in the report designer and use Database -> Show SQL Query.. command from the menu:

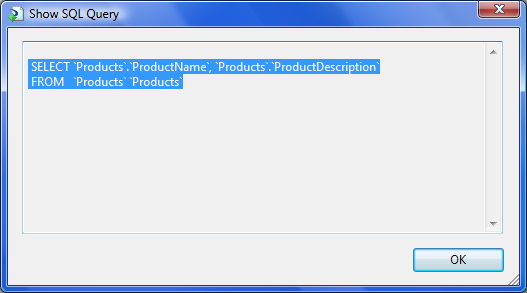
The designer will show the SQL Query:
SELECT `Products`.`ProductName`, `Products`.`ProductDescription FROM `Products` `Products`

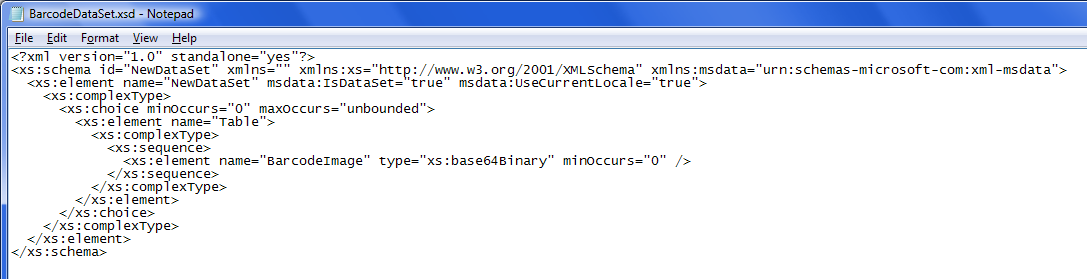
Now we will create the dataset which will bind data from the query and barcode generation component. Copy BarcodeDataSet.xsd (provided with this example) into the project folder and open this file in the editor (in Notepad or Visual Studio editor):

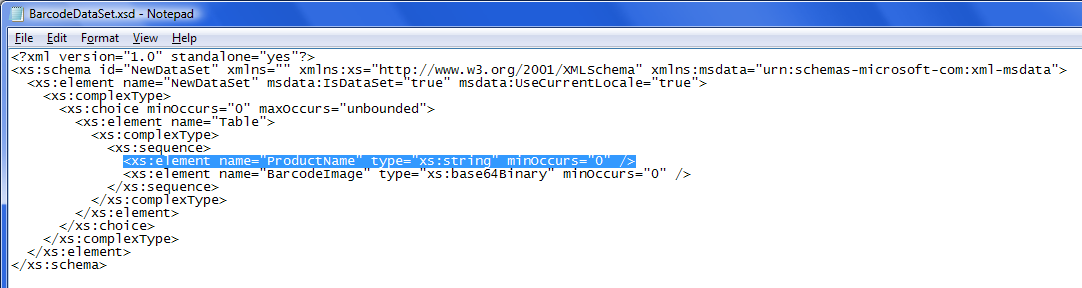
We need to bind virtual data set and data we have already added to the report. If we want to bind data using ProductName string field then we should add the following child element :
<xs:element name=”ProductName” type=”xs:string” minOccurs=”0″ />
Inside
<xs:sequence>
element inside BarcodeDataSet.xsd file
So BarcodeDataSet.xsd will look like this:

<?xml version=”1.0″ standalone=”yes”?>
<xs:schema id=”NewDataSet” xmlns=”” xmlns:xs=”http://www.w3.org/2001/XMLSchema” xmlns:msdata=”urn:schemas-microsoft-com:xml-msdata”>
<xs:element name=”NewDataSet” msdata:IsDataSet=”true” msdata:UseCurrentLocale=”true”>
<xs:complexType>
<xs:choice minOccurs=”0″ maxOccurs=”unbounded”>
<xs:element name=”Table”>
<xs:complexType>
<xs:sequence>
<xs:element name=”ProductName” type=”xs:string” minOccurs=”0″ />
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:choice>
</xs:complexType>
</xs:element>
</xs:schema>
Now we need to add virtual dataset (BarcodeDataSet.xsd) into our project.
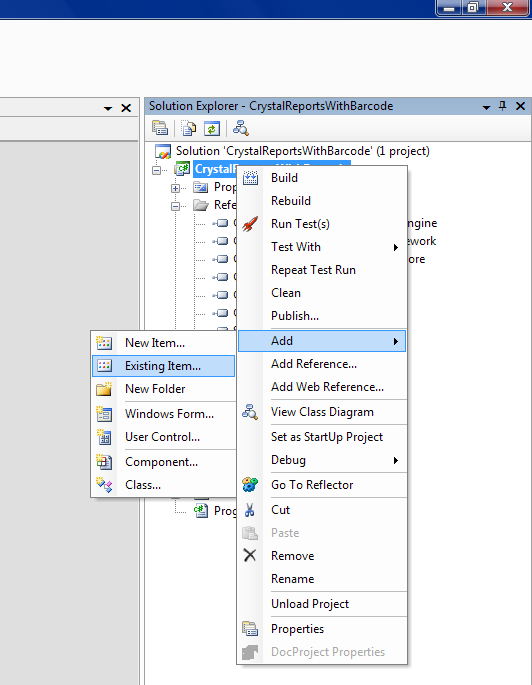
In Solution Explorer right-click on the project and select Add -> Existing Item:

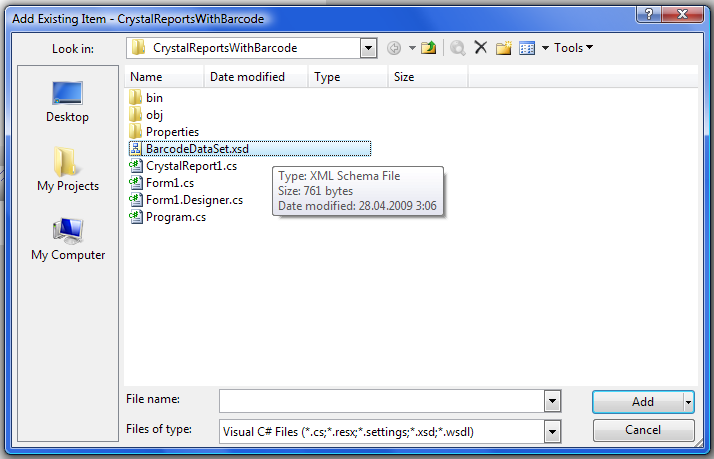
Then select BarcodeDataSet.xsd file and click Add

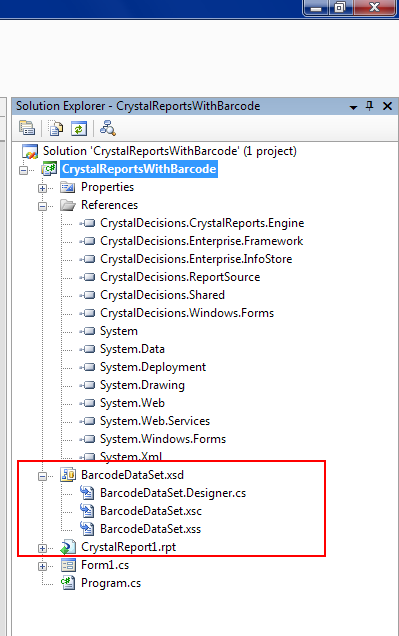
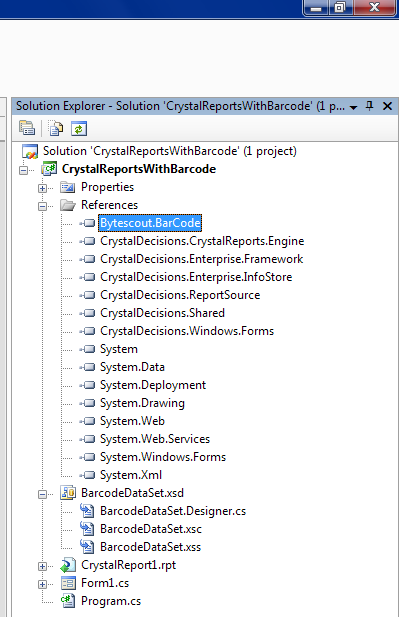
Visual Studio will add BarcodeDataSet.xsd into the project and you’ll see BarcodeDataSet.xsd in the Solution Explorer in the project:

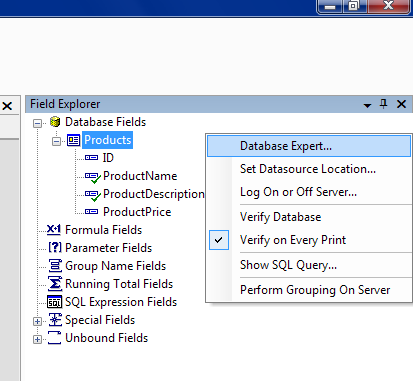
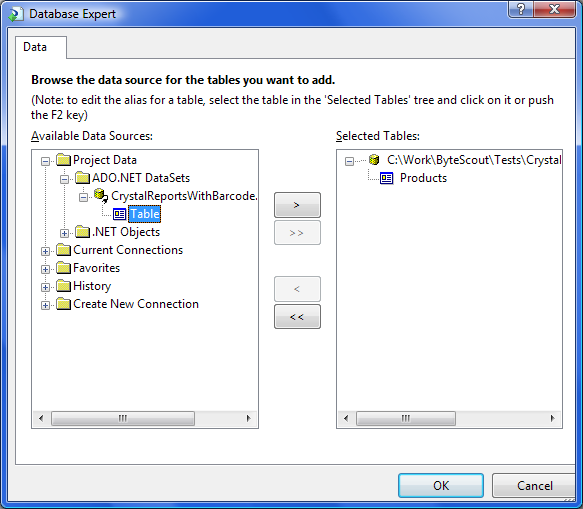
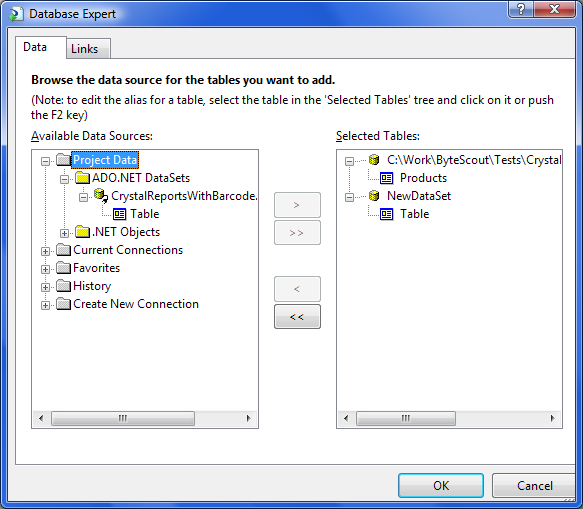
Switch to Field Explorer in Visual Studio, right click and click Database Expert command to call Database Expert:

Project Data, ADO.NET DataSets, CrystalReportWithBarcode.NewDataSet Table.
On the left side (In Available Data Source) select Project Data -> ADO.NET DataSets -> CrystalReportWithBarcode.NewDataSet and select Table element
Then click > button to add this Table into our project:


Click OK
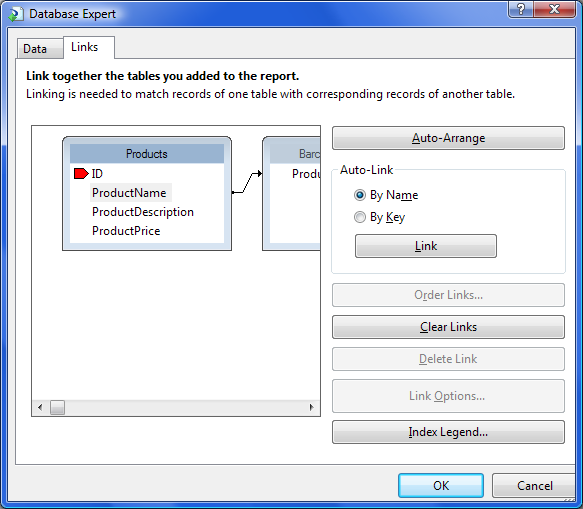
Database Export will show Links window:

We don’t need to change anything as data is already linked (as you see can see the arrow links ProductName to the table) and we need to click OK
The Database warning will appear

Click OK to ignore warning
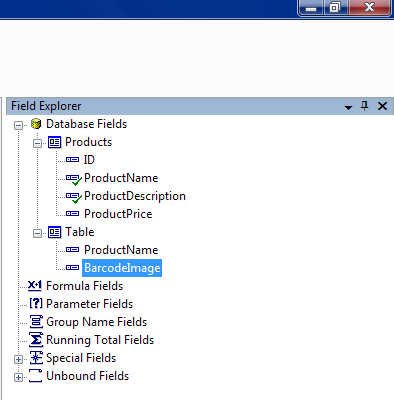
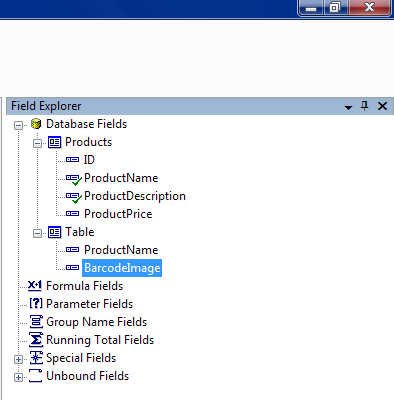
Now we need to place a placeholder for the barcode image. Switch to Field Explorer and expand Database Fields and then select Table element

Then drag-n-drop BarcodeImage element into the report designer:

Drop the element into the report. Change the size and the position of the BarcodeImage element:

Resize the object to the desired size:
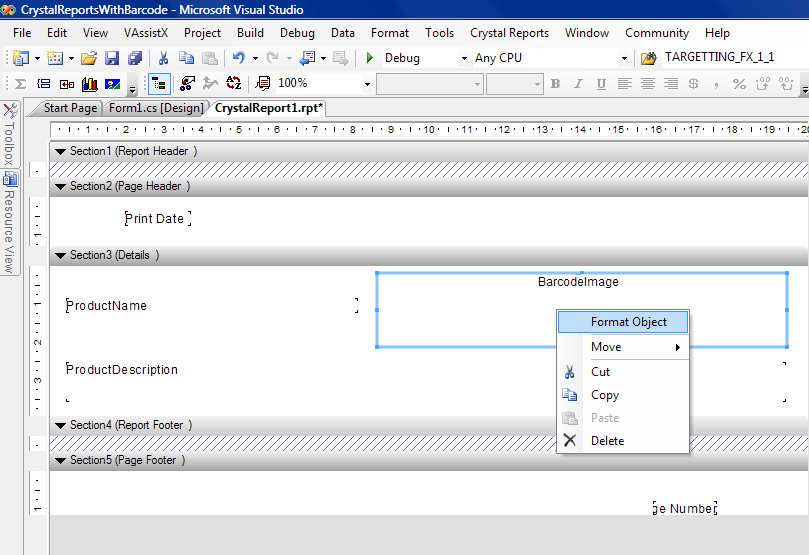
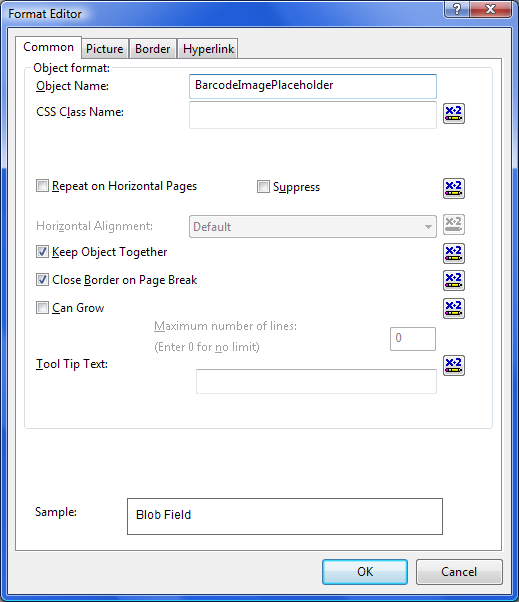
Right-click on the BarcodeImage and select Format Object command:

Format Editor dialog will appear.
Rename Object Name into BarcodeImagePlacholder and make sure Can Grow checkbox is Unchecked

Click OK to close the dialog
Now we should add the reference to Bytescout.BarCode.dll to the project
In Solution Explorer right click on the References element of the CrystalReportsWithBarcode project and select Add Reference.. command

Now we should add the code to generate barcode image by generating barcode images using Bytescout BarCode SDK.
This code will be called on report load event and will provide the generated barcode image as the byte array
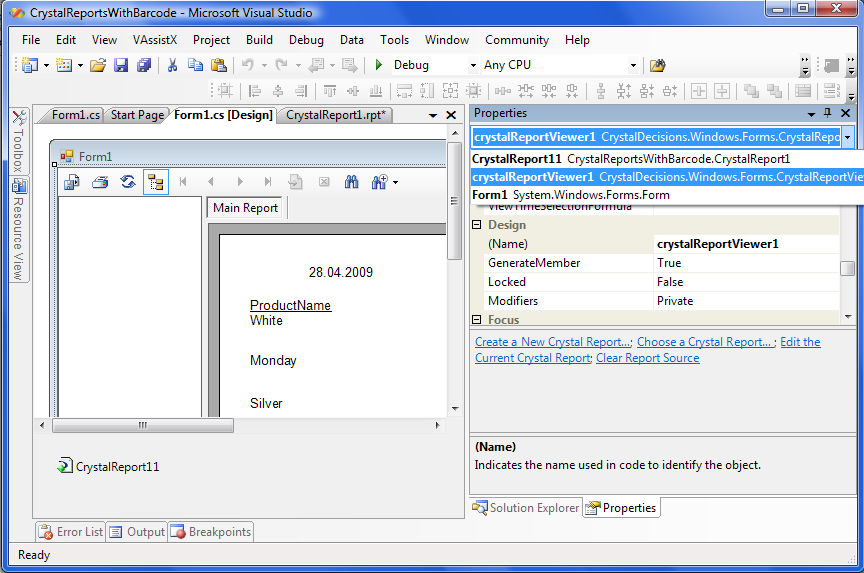
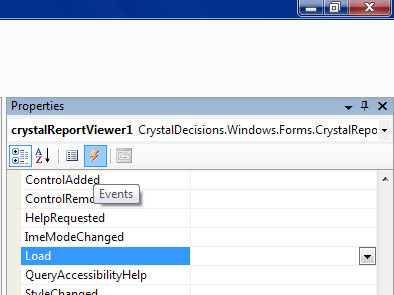
Select Form1 and switch to Design mode for the form. Then select crystalReportViewer1 object in the list of available objects on the form in Properties panel:

Switch to Events tab for the crystalReportViewer1 object and double-click on Load:

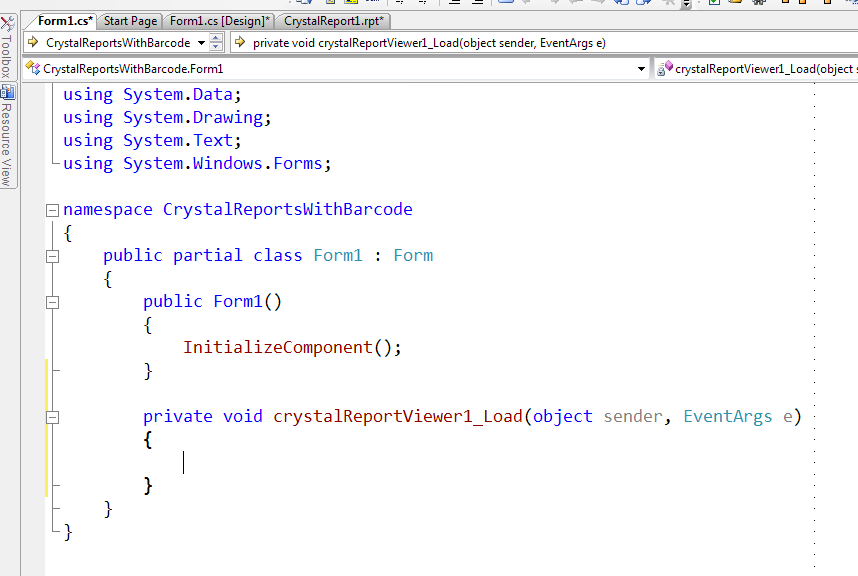
This double-click will automatically create crystalReportViewer1_Load(object sender, EventArgs e) function and will automatically switch to Form1.cs source into automatically generated method: code:

Now copy and paste the code to into crystalReportViewer1_Load function
Visual C# sample code:
private void crystalReportViewer1_Load(object sender, EventArgs e)
{
// create (duplicate) connection for report fields
// we use OleDbConnection to the sample Access database
// you should create your connection yourselves
OleDbConnection aConnection = new OleDbConnection(“Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C: /CrystalReportsWithBarcode/products.mdb”);
aConnection.Open();
// use SQL query you previously remembered
OleDbDataAdapter dataAdapter = new OleDbDataAdapter(“SELECT `Products`.`ProductName`, `Products`.`ProductDescription` FROM `Products` `Products`”, aConnection);
// fill dataset
DataSet ds = new DataSet();
dataAdapter.Fill(ds);
// add virtual field that will be used for generated barcode data
ds.Tables[0].Columns.Add(new DataColumn(“BarcodeImage”, typeof(byte[])));
// don’t forget to close the connection
aConnection.Close();
// create barcode object
Barcode bc = new Barcode(SymbologyType.Code128);
bc.DrawCaption = false;
bc.NarrowBarWidth = 1;
bc.WideToNarrowRatio = 2;
foreach (DataRow dr in ds.Tables[0].Rows)
{
// set barcode object’s Value property to a value of a field
// you want to be used for barcode creation
// we use 5 first symbols of product name
bc.Value = (dr[“ProductName”] as string).Substring(0, 5);
// retrieve generated image bytes
byte[] barcodeBytes = bc.GetImageBytesPNG();
// fill virtual field with generated image bytes
dr[“BarcodeImage”] = barcodeBytes;
}
// attach data source to virtual table
CrystalReport11.Database.Tables[“Table”].SetDataSource(ds);
}
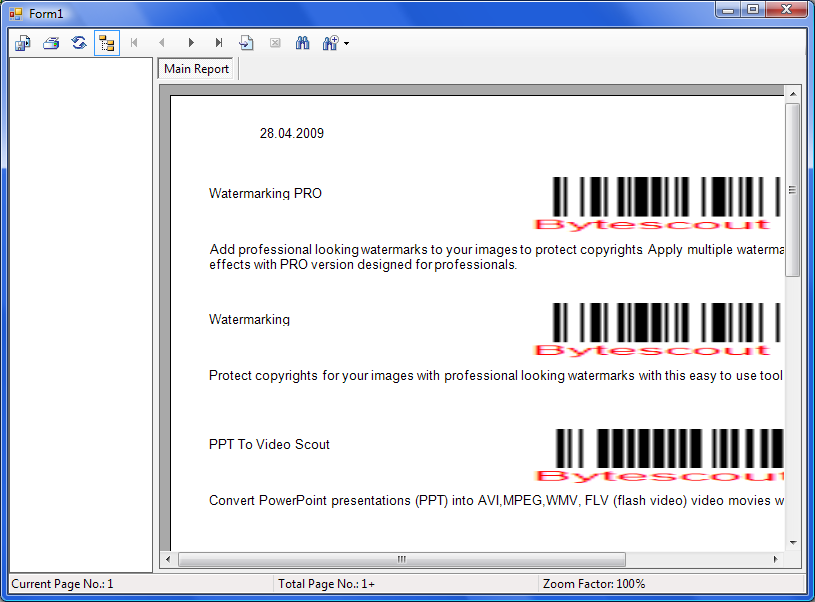
Now run the application and you’ll see the report with barcode images in the report:

Solution to “Database Login” dialog appearing and asking to enter login and passsword:
1) Click “Explore Folder” and find “BinDebug” folder and open Products.mdb file
2) Copy Products.mdb into C: drive
3) Then open CrystalReportsWithBarcode.sln solution in Visual Studio 2005
4) In the Solution Explorer find and double-click CrystalReport1.rpt file
This will show report design mode.
5) Right-click anyway on the report and select Database -> Verify Database.. in the menu
6) Database Source dialog will appear. Click “Browse…” button and locate c:Products.mdb file
7) Click Finish button. Visual Studio will display “The database is up to date” message
8) Finally, run the project by click Run button on the toolbar in Visual Studio or F5 button
Windows Vista note: you may need to copy into c:UsersYourUserNameDesktop instead of c: folder on step (2)