The tutorial demonstrates how to read barcode from image using BarCode Reader SDK in ASP.NET applications
The following sample demonstrates how to decode barcode from photo image using Bytescout BarCode Reader SDK for .NET
Create new ASP.NET project and add the following control into Default.aspx page: 1) Image control named Image1 and 2) Listbox control named ListBox1;
Sample input image for barcode recognition:

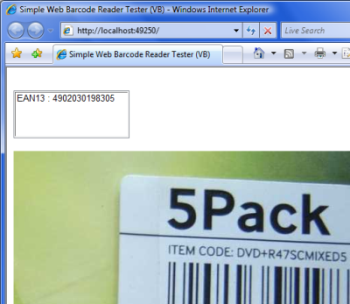
Output (ASP.NET barcode decoding application in browser):

1) Visual Basic in ASP.NET
Default.aspx:
<%@ Page Language=”vb” AutoEventWireup=”false” CodeBehind=”Default.aspx.vb” Inherits=”SimpleWebTestVB._Default” %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” >
<head runat=”server”>
<title>Simple Web Barcode Reader Tester (VB)</title>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<div>
<div>
<br />
<asp:ListBox ID=”ListBox1″ runat=”server”></asp:ListBox><br />
<br />
<asp:Image ID=”Image1″ runat=”server” /> </div>
</div>
</div>
</form>
</body>
</html>
Default.aspx.vb:
Imports Bytescout.BarCodeReader
Partial Public Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Image1.ImageUrl = “BarcodePhoto.jpg”
Dim reader As New Reader(Server.MapPath(“BarcodePhoto.jpg”))
For Each barcode As FoundBarcode In reader.FoundBarcodes
ListBox1.Items.Add([String].Format(“{0} : {1}”, barcode.Type, barcode.Value))
Next
End Sub
End Class
2) Visual C# in ASP.NET
Default.aspx:
<%@ Page Language=”C#” AutoEventWireup=”true” CodeBehind=”Default.aspx.cs” Inherits=”SimpleWebTestSharp._Default” %>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” >
<head runat=”server”>
<title>Simple Web Barcode Reader Tester (C#)</title>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<div>
<br />
<asp:ListBox ID=”ListBox1″ runat=”server”></asp:ListBox><br />
<br />
<asp:Image ID=”Image1″ runat=”server” /> </div>
</div>
</form>
</body>
</html>
Default.aspx.cs:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using Bytescout.BarCodeReader;
namespace SimpleWebTestSharp
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Image1.ImageUrl = “BarcodePhoto.jpg”;
Reader reader = new Reader(Server.MapPath(“BarcodePhoto.jpg”));
foreach (FoundBarcode barcode in reader.FoundBarcodes)
ListBox1.Items.Add(String.Format(“{0} : {1}”, barcode.Type, barcode.Value));
}
}
}