In this article, I will explain how OpenCart Blogs Sales helped me increase the revenue of my E-commerce Store and the challenges we faced while updating OpenCart 2 to OpenCart 3. If you do not know about OpenCart, below is a brief description of OpenCart.
Table of Contents:
OpenCart is an E-Commerce platform that has repeatedly proven to be a significant business driver. It’s free, and the open-source architecture makes it an obvious choice for digital enterprises of all sizes. It is a solution for managing internet stores. It is written in PHP and employs a MySQL database and HTML components. Different languages and currencies are supported.
As you know, A blog is now an essential component of any e-commerce firm thus I decided to Implement Blogs in our OpenCart E-Commerce Store. So, a blog is no longer just a blog because your target audience is looking for solutions to their problems and your products and services. I will show you how to add a blog to your OpenCart website and how to use it. I will utilize the OpenCart blog module to serve the purpose.
So it is up to you to present your message to them to assist them in finding solutions. As a result, it’s no wonder that blogs are extensively used for accurate online brand information. So simply having an e-commerce website is no longer sufficient. I knew that people want to learn more about our products and services before making a purchasing choice. As a result, if you regularly blog on your website, your website traffic will most likely improve over time.
An OpenCart Blog module is intended to give a powerful and straightforward tool for creating and posting material that helped me sell more effectively. Now, I can publish my articles, news, and blogs by creating a post similar to the WordPress CMS system. In this post, I’ll teach you how to set up a blog on your OpenCart store using the TMD blog Module. As far as I’m aware, yes! Adding a blog to OpenCart is most likely as simple as putting a module on your website. On the official OpenCart Marketplace, you may find a plethora of OpenCart blog modules. However, I would like to recommend the OpenCart Blog Module, which was created by an OpenCart Official Partner. My blogging goal was to deliver value to the audience about our store’s items. Our idea was to write content for public consumption while also appealing to digital users who give valuable reading material for your products.
Typically, your audience would like to keep something with them, and content is an excellent approach to distribute it freely. I made it available in the form of ebooks. As a result, My audience was able to download the content and utilize it in the future.
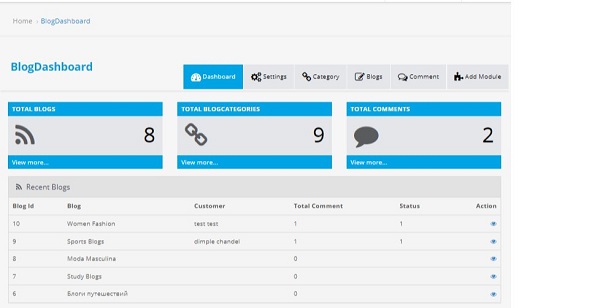
TMD Advance Blog Module installation is straightforward, and it is straightforward to use. TMD created this plugin with a love to manage blog authors, blog categories, and blog postings. You can create your template on the extension’s own page.

You may add a blog and categories from the admin panel, where you have many more options such as color selection, Enable/Disable options for title, descriptions, social icons, and so on, and it completely supports all SEO URLs. As a result, our customized blog module and extension add vibrancy and elegance to your store.
Since I now have OpenCart 3 as a stable version, I migrated our website from OpenCart 2 to OpenCart 3. The template theme files of OpenCart 2 are in .TPL format and OC3 support .twig format.
In order to complete the migration I had to convert the theme files from .tpl to .twig with the Module Upgradations too and there were some modules that were not available in OC3. I had to rewrite the code for them too to support it on the OC3 instance.
As soon as the conversion was completed, I faced the following error in the console:
production.ERROR: BadMethodCallException: Call to undefined method Illuminate\Database\Query\Builder::isImpersonating() in /home/forge/member.website/current/models/src/dashboard.twig
Since OpenCart follows MVC Model The error occurred since the view was not rendering as the .JS and .css was not loading on that page.

We had to go back to the model files and update it via routes to achieve our goal.
<?php
// Custom admin auth
Route::group(['middleware' => 'guest', 'namespace' => 'Admin'], function() {
Route::get('login', 'AuthController@index')->name('login');
Route::post('login', 'AuthController@postSignIn')->name('login');
});
Route::group(['namespace' => 'Admin', 'middleware' => 'sentinel'], function() {
Route::get('login/home', 'DashboardController@loginHome');
Route::get('logout', 'AuthController@logout')->name('logout');
// Routes after being logged in
Route::group(['prefix' => 'admin'], function () {
Route::get('/', 'DashboardController@admin')->name('admin');
Route::get('dashboard', 'DashboardController@index')->name('admin.dashboard');
Route::resource('users', 'UsersController');
Route::post('users/{id}/password-reset', 'UsersController@sendPasswordReset');
Route::get('users/{id}/remove-program/{program}', 'UsersController@removeProgram');
Route::post('users/{id}/product/add', 'UsersController@addProgram');
Route::post('users/{id}/product/update', 'UsersController@updateProgram');
Route::group(['middleware' => 'sentinel.admin'], function () {
Route::post('contents/{id}/exercises', 'ContentsExercisesController@store');
Route::put('contents/{id}/exercises/{blockId}', 'ContentsExercisesController@destroy');
Route::resource('menus', 'MenusController');
Route::resource('generete-tokens', 'GenereteTokensController');
Route::resource('notifications', 'NotificationsController');
Route::resource('topics', 'TopicsController');
Route::resource('newsletters', 'NewslettersController');
Route::resource('exercises', 'ExercisesController');
Route::resource('products', 'ProductsController');
Route::resource('products.sections', 'ProductsSectionsController');
Route::resource('products.contents', 'ProductsContentsController');
Route::resource('products.outlines', 'ProductsOutlinesController');
Route::resource('contents', 'ContentsController');
Route::resource('contents.blocks', 'ContentsBlocksController');
Route::resource('activity-monitor', 'ActivityController');
Route::resource('customers', 'CustomersController');
Route::resource('prospects', 'ProspectsController');
Route::get('prospects/{prospect}/makeCustomer', 'ProspectsController@makeCustomer');
Route::resource('orders', 'OrdersController');
Route::get('users/{type}', 'UsersController@getByType');
Route::resource('roles', 'RolesController');
Route::resource('roles.permissions', 'PermissionsRolesController');
Route::resource('pages', 'PagesController');
});
});
});
The issue got fixed by using routes and updating the PHP Version since OpenCart 3 uses PHP Version 7.0.4+ and the old OpenCart instance was running on 5.4.
It’s still underway to update and migrate the whole OpenCart 2 site to OpenCart 3 since it consists of a lot of Customized Products, EBooks, Modules, and integration of Bitcoin Payment Gateway.
Blogging on your E-commerce store is extremely important because it is where you can acquire free organic traffic to your website. So the simplest method to get started is to install an extension from the OpenCart store. They will also boost the likelihood of receiving backlinks to your website.
You will be relieved to know that all technical aspects have been completed. Enjoy and earn from your new Opencart 3 store. Its new prospects and ideal Cart2Cart service may make this alternative both technically and commercially effective. Opencart is a strong, dependable, adaptable, and simple-to-use eCommerce platform. It gives you access to 13000+ modules and themes, free downloads and updates, and an infinite number of goods and categories. We can, however, give you a hint if you wish to operate it at maximum capacity and do your best. You will not be sorry if you upgrade to the latest version.