Let’s start with a clear definition of a “single page application.” An SPA is a web application that is contained in a single HTML page that contains all scripts and resources required, and thus provides a user experience similar to a desktop app. Ideally, SPA loads all HTML, CSS, images, and required scripts such that all resources are dynamically available, and so that the page need not reload nor transfer control to another page. To a large extent, this improvement in the development of web app architecture is enabled by tools and libraries like AngularJS.
The advantages of an Angular single page app include a simpler development process and smoother and faster loading for enhanced user experience. Updating a page via AngularJs application architecture is faster than reloading or loading new pages. This means that the app will be highly responsive to most user actions, and overall performance improvement will be measured.
Following the initial page-load of an angular app, typically the rest of the work amounts to dynamic responses to user actions such as loading queried data or relevant images. Asynchronous resource loading is also essential to SPA architecture, and so, therefore, developers must be fluent with ECMAScript 2016 enhancements to JavaScript such as Async and Await functions. Combining these new technologies to build beautiful single-page websites is the state of the art in web app development which we will explore in this article. In fact, the angular one-page app which we will write in this example is uniquely beneficial for many coding projects.
Table of Contents
The advantages of single-page applications, especially Angular2 single-page applications and JavaScript single-page applications, are many and varied. Single-page applications are easy to deploy as compared to more traditional server-side applications. The simplicity is compelling: the entire application is contained in a single index.html file, and further defined with CSS and JavaScript bundles, making for a web app that is easy on coding, versioning, testing, maintenance, and deployment. You only need to alter parameters to control everything in the build. We will explore many aspects of an angular single-page application example. Best of all, the best single-page apps clearly illustrate the DevOps workflow. And we will define basic SPA architecture, demonstrate the best practices in the use of the AngularJS app, leading naturally to the best single-page applications.
SPA design is a holistic strategy of optimization for web app development and operation; the architecture encompasses every aspect of development and operation on both server and client sides. Here is an overview:
Here, we will focus on a JavaScript-based technology which is a library for client-side coding developed by Google and a developer community known as AngularJS. Likewise, AngularJS can be described as an open-source web application framework, because its methods tend toward a natural proclivity for SPA design according to the model–view–controller (MVC) operation concept. In Angular, the fundamental design objects are called components. With MVC in mind, the best practice is to create a design checklist, beginning with a graphic layout of the SPA page and all transformations. Here is a useful checklist for an AngularJS single page application:
The central methodology in AngularJS coding is the Data Binding: AngularJS enables binding data between DOM and underlying components. This makes possible the automatic update of interdependent components without reloading pages. In the Model – View – Controller implementation if any single element changes then the other two are automatically updated. And now let’s take a look at some of the tricks and mechanics used by developers today to create the best single-page apps.
Prerequisite or at least corequisite with coding AngularJS single-page applications is familiarity with the variations of syntax from ES2015 to ES2016. For example, when shorthand for writing function syntax such as the arrow function ( ) => { } is already familiar, then coding is more fluent. The newer features of JavaScript which support asynchronous file loading such as the Async and Await functions are essential to combining concepts with a method to create the best user experience. Our first AngularJS coding topic is about binding variables to DOM elements in HTML. In our first example, we will build a temperature converter to demonstrate the fundamental steps to get started with Angular. Have a look at this first AngularJS app which is actually an example of a single page app with AngularJS:
<!DOCTYPE html>
<!-- Celsius to Fahrenheit converter -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
<body>
<div ng-app="" class="converter">
<p>Enter a value in the first box:</p>
<p><input type="number" ng-model="cels" value="<!--{{ (fahr-32)*(5/9)+32 }}-->0" placeholder="0"> Celsius</p>
<p><input type="number" ng-model="fahr" value="{{ cels*(9/5)+32 }}" placeholder="0" /> Fahrenheit</p>
</div>
</body>
</html>
The first step is to add the AngularJS library via AJAX to the page as a distributed JavaScript dependency with the SRC tag to angular.min.js as shown above. Next, the <div> element is defined as the owner of the AngularJS application via the ng-app directive. Here, the ng-model directive binds the input field’s value to the variable name cels. So far we have connected the Google AngularJS library, created an Angular app, and bound a variable name to an HTML input field. Now let’s add another element for the calculation.
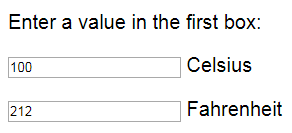
To follow along with this example, open your favorite editor and paste the code above, and save the file as “converter.htm” and then simply click it to open and run the script in your browser. If everything works fine you should see this:

Notice that the two input boxes are quite different from ordinary HTML syntax. Both input types are set to number so that we can do floating-point calculations with the input values. This is done by enclosing the expression with double brackets as shown.
Angular compresses a lot of functionality into a single line of code. One of the great features of AngularJS is the capability to use values calculated by expressions to set and alter CSS style elements. Here is an input box that will change its own when you type a standard CSS color in the box such as salmon or light blue:
Of course, you can initialize the variable with color by adding an ng-inti to the <div> like this:
<div ng-app=”” ng-init=”backgroundColor=’lightblue'”>

AngularJS applications support data models, and this is a great feature for SPA development. An AngularJS data model is a collection of data dynamically available for the application. AngularJS is also adept at fetching and displaying JSON data from a Database.
Most of the vast AngularJS functionality has as its object to control whether or not a section of a SPA page layout is displayed and to do so based on conditions of user actions and gestures like mouseover to drop down a menu or display a thumbnail. The ngIF function is such a conditional, and the ngShow function likewise enables or disables the display of a portion of the SPA layout based on the state of checkboxes and radio buttons or even the evaluation of expressions.
Here we have the great capability to compact the view and put a lot of options in a SPA. These functions which can display or hide a portion of the layout look like they are loading another page but exponentially faster. Let’s expand our converter app while actually reducing its footprint on the SPA by creating a checkbox that enables the user to either show or hides our temperature converter:
<!DOCTYPE html>
<!-- Celsius to Fahrenheit converter -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
<body ng-app="" id="body1">
Check to show temperature converter: <input type="checkbox" ng-model="myVar1">
<p>
<div ng-show="myVar1">
<div ng-app="" class="converter">
<p>Enter a value in the first box:</p>
<p><input type="number" ng-model="cels" value="<!--{{ (fahr-32)*(5/9)+32 }}-->0" placeholder="0"> Celsius</p>
<p><input type="number" ng-model="fahr" value="{{ cels*(9/5)+32 }}" placeholder="0" /> Fahrenheit</p>
</div>
</body>
</html>
With AngularJS we can track a user’s every gesture down to the pixel. In many web apps, it is valuable to know where the user is focused by looking at the mouse pointer coordinates. Comparing traditional methods with how to create a single page application using AngularJS, the novelty is clear. Calculations and input values for graphical apps can be based on the user’s mouse position on a chart for example. This also provides logical and tactile feedback to the user. In the next code sample we will bind the x,y coordinate values of the mouse hover event to the page view for display, which is invaluable for graphics and other interactive apps:
<!DOCTYPE html>
<html>
<!-- display the mouse pointer coordinates -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js"></script>
<body>
<div ng-app="coordApp" ng-controller="thisCtrl">
<h1 ng-mousemove="myFunc($event)">Hover Mouse Here to display
<br>mouse pointer coordinates.</h1>
<p>Pointer coordinates: {{x + ', ' + y}}</p>
</div>
<script>
var app = angular.module('coordApp', []);
app.controller('thisCtrl', function($scope) {
$scope.myFunc = function(myE) {
$scope.x = myE.clientX;
$scope.y = myE.clientY;
}
});
</script>
<p>AngularJS binds the value of clientX and clientY values <br>
from the object and updates the view on change event.</p>
</body>
</html>
Perhaps the most important feature of AngularJS toward making the transition from traditional multiple-page sites to single-page apps is routing. Because the usual way of building a website is to design and include several pages such as contact, about, home, and profile, it will be easier to adopt the concept of routing initially. AngularJS routing and the $routeProvider create the visual effect of navigating to various pages in an application but without actually reloading pages. So we can deploy the ngRoute module to effectively virtualize all the pages and avoid reloading an entire application. Here is an example:
<!DOCTYPE html>
<html>
<script src="<a href="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js" target="_blank" rel="noopener">https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js</a>"></script>
<!-- Check this additional dependency to load first: -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular-route.js"></script>
<body ng-app="myApp1">
<p><a href="#/!">Test ngRoute for SPA</a></p>
<a href="#!cels">Celsius</a>
<a href="#!coord">Coordinates</a>
<div ng-view></div>
<script>
var app = angular.module("myApp1", ["ngRoute"]);
app.config(function($routeProvider) {
$routeProvider
.when("/", {
templateUrl : "test.htm"
})
.when("/cels", {
templateUrl : "cels.htm"
})
.when("/coord", {
templateUrl : "coord.htm"
})
});
</script>
<p>Navigate to "cels.htm", "coord.htm", or back to "test.htm"</p>
</body>
</html>
Notice that in this example we add a special tag for the ngRoute module:
<script src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular-route.js”>
We basically put our temperature converter and coordinates display examples in two files and use ngRoute to virtualize them so that pages are not loaded and reloaded. While this strategy means more complexity and maintenance for the developer, it still provides accelerated performance in the user experience.
Routing may not be ideal for some apps, but it is beneficial for developers who need the speed of performance even if they cannot fully escape the multiple-page ecosystem. There are some browser issues around the ngRoute module as new enhancements are made to AngularJS. You may need to tinker with this code to achieve the best results for your target browser.
We have explored some of the tricks for using AngularJS to load and display content dynamically in a single-page application. The key to success in this endeavor is to create a clear layout and anticipate user behavior to emulate the best experience. In effect, everything the user may need is preloaded but only displayed when needed. This is a great advantage in efficiency and speed on both ends. Developers find it easy to code SPAs, and users realize the accelerated performance of accessing all kinds of information. Overall it’s a smooth experience for everyone. Watch for our new tutorials on debugging AngularJS coming soon.