Cascading Style Sheets, usually known as CSS, is an essential piece of the advanced web development process. It is a very compelling HTML instrument that gives simple control over the format and introduction of web pages by separating content from design. In spite of the fact that CSS was introduced in the year 1996, it picked up standard ubiquity by the mid-2000s when prominent web browsers began supporting its features. The most recent variant, CSS3, has been available since 1998 and was last updated in the year 2008.
CSS is one of the “big three” languages of the world wide web. It’s utilized to style content, pictures, and other webpage components, and control their position on pages. It spares time since you can change the look of everything on your page—or only one component or segment—with a straight line of code. After you have aced HTML, CSS is the legitimate subsequent thing to learn. This post will explain to you the concept of the CSS grid layout framework.
CSS Grid Layout is a CSS technique intended for the two-dimensional design of things on a webpage or application. In short, CSS Grid Layout divides a web page into real parts or characterizing the relationship as far as size, position, and layer, between parts of a control built from HTML natives. Like tables, grid design empowers a creator to adjust components into sections and columns. In any case, numerous more formats are either conceivable or less demanding with the CSS grid than they were with tables. For instance, a grid container’s child components could position themselves so they really cover and layer, just like CSS positioned elements. Let’s look at the basic concepts of CSS grid layout.
Grid Layout gives you a strategy for making grid structures that are portrayed in CSS and not in HTML. It encourages to make designs that can be reimagined utilizing Media Queries and adjust to various settings. CSS grid framework allows you to legitimately separate the order of components in the source from their visual introduction. Web designers and developers are allowed to change the area of page components as is best for the format of web pages. It’s anything but difficult to influence the grid to adjust to the accessible space. With every component having a territory on the grid, things are not in danger of covering because of content size change, more substance than anticipated, or little viewports. Dissimilar to an HTML table-based design, you can layer things on the grid. So one thing can cover another if required and because of this the webpages or websites remain mobile responsive.
Before jumping into the ideas of Grid it’s vital to understand the terminology. Since the terms involved in Grid framework are kinda reasonably similar, it’s anything but difficult to mistake them for each other in the event that you don’t first retain their implications characterized by the Grid specification. Following are grid terminologies
Grid containers comprise of grid items, set inside columns and rows. It’s the immediate parent of all the grid items. The below code will show you how to create a grid container. We create a grid container by using display: grid or display: inline-grid properties. Consider the following simple CSS layout example.
Step1. Open notepad and write below CSS and HTML code and save that file as grid.html
Step2. Make .wrapper grid container
.wrapper {
display: grid;
}
* {box-sizing: border-box;}
.wrapper {
border: 2px solid #f76707;
border-radius: 5px;
background-color: #fff4e6;
}
.wrapper > div {
border: 3px solid #ffa94d;
border-radius: 6px;
background-color: #ffd8a8;
padding: 3em;
color: #d9480f;
}
.nested {
border: 2px solid #ffec99;
border-radius: 5px;
background-color: #000000;
padding: 1em;
}
<div class="wrapper"> <div>First</div> <div>Second</div> <div>Third</div> <div>Fourth</div> <div>Fifth</div> </div>

The above picture shows us the CSS simple grid.
A grid container contains grid elements also known as grid items. Of course, a container has one grid element for each column, in each row/line, yet you can style the grid elements. The below code will tell you about grid Items.
<div class="wrapper">
<div class="item"></div>
<div class="item">
<p class="sub-item"></p>
</div>
<div class="item"></div>
</div>
Right now just read this code. Don’t try to visualize as there are CSS layout examples covered in this post later.
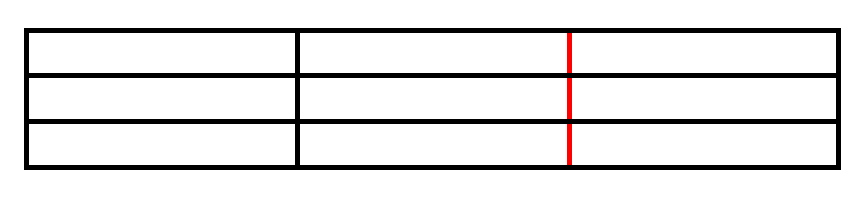
Gridlines are the isolating lines that make up the structure of the grid. They can be either vertical (“column grid lines”) or horizontal (“row grid lines”) and live on either side of a line or section. Here the red line is a case of a segment framework line. In the below figure, the red line is an example of a column grid line.

Grid track is the space between two nearby grid framework lines. You can consider them as the columns or rows of the grid. Here’s the framework track between the second and third-row grid lines. We create rows and columns on the grid with the grid-template-columns and grid-template-rows properties.

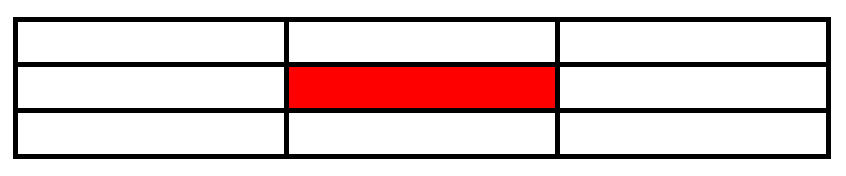
A grid cell is a space between two adjoining lines and two neighboring column grid lines. It’s a solitary “unit” of the Grid. The highlighted part in the blow figure is displaying us the grid cell.

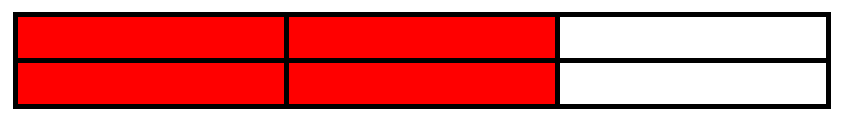
The grid area is the total area covered by four grid lines. A grid area may be composed of any number of grid cells. The highlighted part in the below figure is displaying us the Grid area.

Now, that we understood grid terminology, let’s dig a little more into the details of the CSS grid layout with an example.
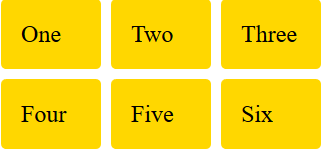
In this example, we have defined a Grid by using display:grid or display:inline-grid on the parent item. We can also create a grid using the grid-template-columns and grid-template-rows properties. In this example, we have used the grid-gap property to create a gap between columns and rows of 10px.
<div class="wrapper"> <div class="box a">One</div> <div class="box b">Two</div> <div class="box c">Three</div> <div class="box d">Four</div> <div class="box e">Five</div> <div class="box f">Six</div> </div>
body {
margin: 40px;
}
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-gap: 10px;
background-color: #fff;
color: #444;
}
.box {
background-color:#FFD700;
color: #000000;
border-radius: 5px;
padding: 20px;
font-size: 150%;
}

From the above example, it is clear that the CSS Grid framework is an excellent layout system that enables any webpage to easily be divided into columns and rows. The entire concept of the Grid framework depends on its properties. The grid property is a short form of property for the following:
There are various properties and to learn and understand CSS Grid Layout, one must first understand the values of all the properties, basic concepts, and terminology of CSS Grid Layout. Below is the table of different properties’ values and their description. The CSS Grid layout is complex. Not so since it is “troublesome” but rather the CSS Grid has new properties in addition to different ideas you’ve never known about anywhere else in CSS.
| Value | Description |
| None | Default value. No sizing of the columns or rows |
| grid-template rows / grid-template-columns | Determines the size(s) of the rows and columns |
| grid-template-areas | Determines the grid layout using named items. |
| grid-template rows / grid-auto-columns | Determines the auto-size of the segments/columns and the size, height of the rows. |
| grid-auto-rows / grid-template-columns | Indicates the grid-template-columns property and auto-size of the rows. |
| grid-template rows / grid-auto-flow grid-auto-columns | Indicates the height of the rows and is responsible to place auto-placed items and the auto-size of the columns |
| grid-auto flow grid-auto-rows / grid-template-columns | The most effective method to put auto-placed things, and the auto-size of the rows, and sets the grid-template- property |
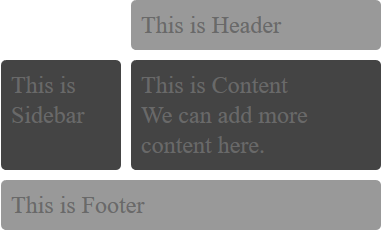
Now by using various properties and terminologies, we will create a grid layout that will display the header, footer, sidebar, and content.
<div class="wrapper"> <div class="box header">This is Header</div> <div class="box sidebar">This is Sidebar</div> <div class="box content">This is Content <br /> We can add more content here.</div> <div class="box footer">This is Footer</div> </div>
body {
margin: 40px;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
.header {
grid-area: header;
}
.footer {
grid-area: footer;
}
.wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: 120px 120px 120px;
grid-template-areas:
"....... header header"
"sidebar content content"
"footer footer footer";
background-color: #fff;
color: #FFFAF0;
}
.box {
background-color: #444;
color: #696969;
border-radius: 5px;
padding: 10px;
font-size: 150%;
}
.header,
.footer {
background-color: #999;
}

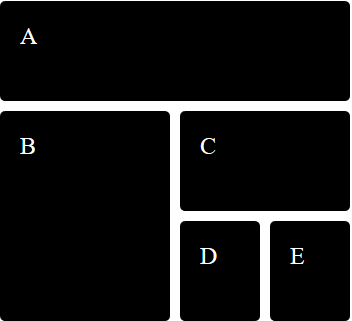
Let’s take a look at one more example. In this example, you will learn how to align grids.
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
body {
margin: 40px;
}
.wrapper {
margin: 0 0 20px 0;
width: 500px;
height: 400px;
border: 2px solid #CCC;
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(4, 80px);
grid-template-rows: repeat(3,100px);
justify-content: center;
align-content: end;
}
.box {
background-color: #000000;
color: #fff;
border-radius: 5px;
padding: 20px;
font-size: 150%;
}
.item1 {
grid-column: 1 / 5;
}
.item2 {
grid-column: 1 / 3;
grid-row: 2 / 4;
}
.item3 {
grid-column: 3 / 5;
}
<div class="wrapper"> <div class="box item1">A</div> <div class="box item2">B</div> <div class="box item3">C</div> <div class="box item4">D</div> <div class="box item5">E</div> </div>

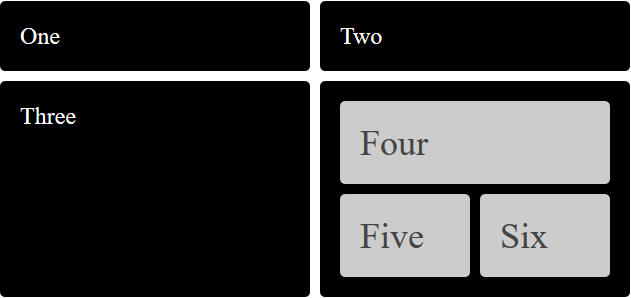
Now, let’s take a look at one more example. In this example, you will learn how to create a nested grid. Grid Area can become a grid, by setting display:grid and then define its rows and columns.
body {
margin: 40px;
}
.wrapper {
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(4, [col] 150px ) ;
grid-template-rows: repeat(2, [row] auto );
background-color: #fff;
color: #444;
}
.box {
background-color: #000000;
color: #fff;
border-radius: 5px;
padding: 20px;
font-size: 150%;
}
.box .box {
background-color: #ccc;
color: #444;
}
.a {
grid-column: col / span 2;
grid-row: row;
}
.b {
grid-column: col 3 / span 2;
grid-row: row;
}
.c {
grid-column: col / span 2;
grid-row: row 2;
}
.d{
grid-column: col 3 / span 2;
grid-row: row 2;
display: grid;
grid-gap: 10px;
grid-template-columns: 1fr 1fr;
}
.e {
grid-column: 1 / 3;
grid-row: 1;
}
.f {
grid-column: 1;
grid-row: 2;
}
.g {
grid-column: 2;
grid-row: 2;
}
<div class="wrapper"> <div class="box one">One</div> <div class="box two">Two</div> <div class="box three">Three</div> <div class="box four"> <div class="box five">Four</div> <div class="box six">Five</div> <div class="box seven">Six</div> </div> </div>

You can see from the above figure that grids “Four”, “Five”, ”Six” are known as nested grids.
The crucial step of website designing is endeavoring to see and picture websites or web pages in a clear manner while you are planning, or in the event that you are utilizing a current layout what you don’t see are your framework lines. Ther are many CSS debugging tools. In short, if you are using browsers like Mozilla Firefox and Google chrome then there are some tools with the help of which one can debug the grid layout. For Mozilla, there are some DevTools like Grid Inspector which comes into use. Getting started with Grid debugging is simple. You simply characterize a container component like a grid with display: grid, set the section and row sizes with grid layout segments and grid template rows, and afterward put its child components into the grid with grid-columns and grid-row.

If you right-click and go to inspect element section, you will first run over the OverLay Grid. This will demonstrate to all of you the components on the page. The show: grid will consequently be connected. When you go to the layout tab, by default there will be one grid showed. In this manner, you can inspect each and every component present in the container and can adjust their settings. This Grid inspector tool also shows the CSS properties that are responsible for the position, size, and geometry of the selected component/element, such as box-sizing, display, float, line-height, position, and z-index.