Processing is a programming environment for developing visual applications, works of art, and animations. Developed since 2001, designed by Casey Reas and Ben Fry, Processing has expanded out of MIT into a Foundation popular with thousands of (current and prospective) designers and artists in multiple disciplines. As Reas and Fry say ‘“Processing” can be somewhat ambiguous’.
For the purposes of this tutorial Processing with reference to the things, we create in the standalone Processing program.
To begin using Processing you will need to download the Integrated Development Environment (IDE), advanced users can download libraries and packages to use in their own preferred environment; Atom, Sublime, etc. Visit this link to download the IDE.
Once you have downloaded and installed the IDE run the program. You should see this:

In the top left corner below the menu bar, you will see the Play and Stop buttons. These are used to run and stop sketches. At the bottom is the console which we can use to get live feedback on variables and other information from the sketch.
Processing ‘sketches’ in their most simple form require two functions.
void setup(){
};
void draw(){
};
Within the curly brackets { here! }; is where we write our code.
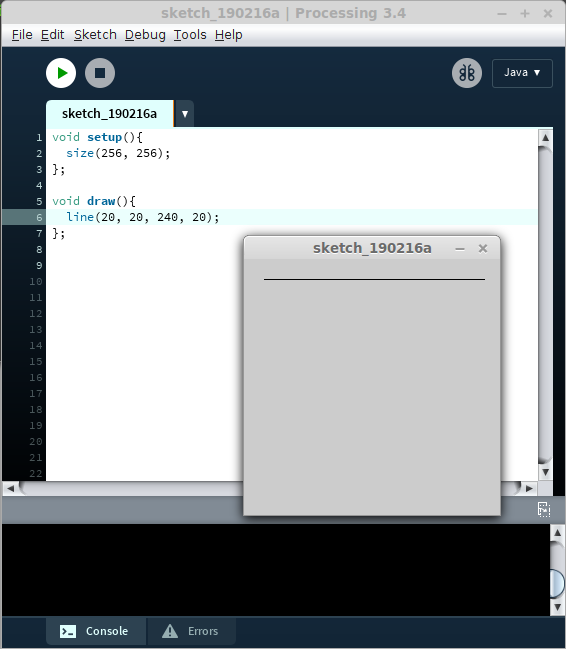
If we type the two above functions into our sketch window in the IDE and press the play button (keyboard shortcuts are available, try CMD + R or CTRL + R) a small grey box will open. This is our sketch window. You can quickly shut the sketch window by pressing ESC.
What happens when we press play?
The setup function is run once, and then the draw function is run, per the default speed, at 60 frames per second.
What sort of things go into the setup function?
As the setup is run once, this is where we declare variables that are not going to change.
What sort of things go in the draw function?
The draw function is read over and over by the computer. Parsing information and displaying it in the running sketch window.
For this sketch, we are going to follow Reas and Fry’s path and draw a line. This is the Processing, which is the visual equivalent of Hello World you may know from other programming languages.
Open up the Processing reference and keep it handy.
Hello, line();
Inside the setup function choose a size(); for your sketch. It is best at this stage not to work full screen, opt for something in the power of 2, I’m going to use size(256, 256);
If you look at the Processing reference you will see the syntax of a line function is line(x1, y1, x2, y2); ‘x1, y1’, and ‘x2, y2’ are called arguments. For the line function to run, it must take four arguments.
Think about what a straight line is, it has a beginning and an end. The first two arguments give us the coordinates of the start of the line and the third and fourth arguments the end coordinates.
Try to draw a straight line by filling the arguments with numbers, and press play to run your sketch.
If all is well, you should see a line running across part of your screen.

No luck? Let’s check some common (and easy to make) mistakes:
Semi-colons!
The ; signals to the compiler the end of a certain function.
Make sure you have a semi-colon after your size and line functions.
The main functions setup and draw should have a semi-colon after their closing curly
bracket.
Line problems
Is your line running diagonally across the screen?
Look at the arguments, x determines the horizontal position and y the vertical position.
Does your line disappear into infinity?
Processing will not have an issue with drawing a line bigger than the allocated sketch size() If any argument is larger than the size() specified in setup(), it will go there.
Many Hello, line();
Imagine now you wanted to draw ten lines, one hundred lines, 1000 lines. This would be, except in the case of some conceptual or performance-based art, a huge waste of time. Possibly even applied in those fields as well.
For Loops
Make your code look like mine. That is, inside your draw function, and surrounding the line function add the following.
for(int i = 0; i < 10; i++){
//line goes here
};
For loops are ways to repeat segments of code a specified number of times, as the computer reads the draw function we provide it with from top to bottom.
Yes, draw functions are similar to for loops. While the draw function will run until we say stop, for loops will run the number of times it takes our variable i to stop being true.
Let’s dissect the for loop.
for(
Opening the loop. Imagine this as a scholastic old Brit making a proposition.
int i = 0;
‘Int’ stands for integer, it denotes the data type of i for the loop.
‘i’ is our variable, we declare ‘i’ to be worth 0 (computers beginning counting at 0, unlike our standard method of counting starting at 1).
i<10;
We have ‘i’ starting at 0, while ‘i’ is less than 10, this loop will run
i++)
i++ means to increase the value of ‘i’ by 1
A translation of this code into English would look like this.
‘i’ is equal to zero, as long as i is less than 10, keep adding one to the value of ‘i’, once ‘i’ equals 10, leave the for loop and read the rest of the code.
Take one argument of your line function and swap it with ‘i’, Swap out two, three, all of the arguments. A bevy of different shapes and positions of lines should appear.
What we want to do is draw a series of lines, to make our sketch look like a sheet of lined paper.
In order to do this we will not be using plain ‘i’, but we will be using ‘i’ as a multiplier.
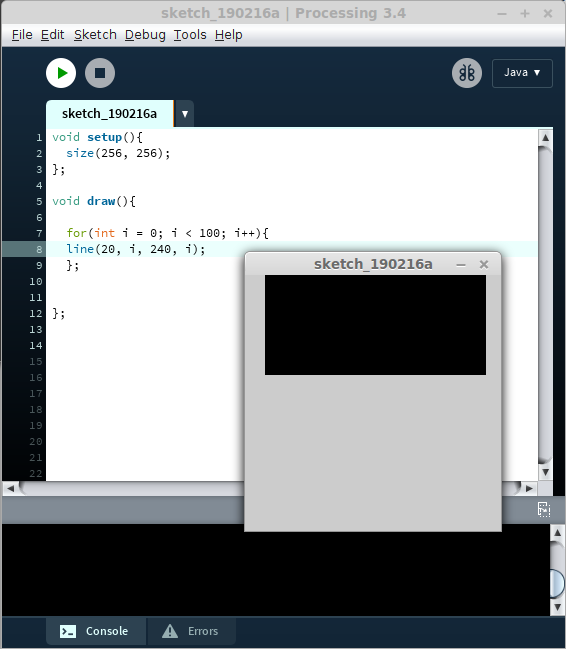
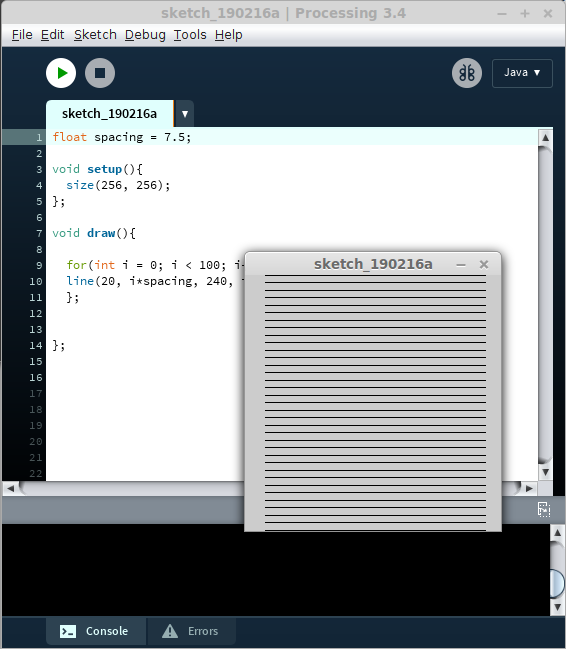
Change your for loop so that it will loop 100 times.
Now change the y coordinates of your line to ‘i’.
Oh, not quite… The problem, or outcome, we are seeing here is that each time the loop runs. The y coordinate of line is only increased by one, given the thickness of the line, this returns only a dark oblong.

To solve this we could change the thickness of the line, perhaps using strokeWeight();
In reality, we need to change the value of ‘i’ each time it comes around the loop by some constant. To do this, we can change the contents of the argument using add, subtract, divide or multiply (+, -, / or *).
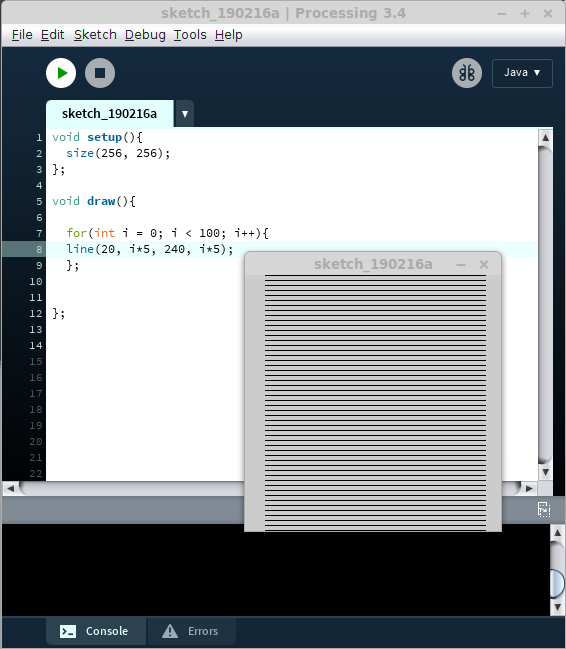
Alter your code so that your line function has i be multiplied by 5.

While this gives us the effect we desired. You could write Hello World on those lovely straight lines, this is not quite proper code. We can make this simpler still using variables we declare elsewhere in the code.
Above and outside of the setup function add the following line:
int spacing = 5;
As we saw in the for loop, int, is a data type. Used for storing whole numbers. We could also use a float which gives us decimal possibilities.

Inside your line(), change the relevant arguments using your new spacing variable. You should see exactly what you saw the last time we ran the sketch. Now try changing the value of spacing to something else. Or try making the spacing variable afloat. Or try to use the strokeWeight(); function to change the width of your lines. Check out color() and stroke(), which you will need to fill with three variables; for red, green, and blue.
Generative art is an artistic method and movement which utilizes computation in creating work that starts from the same place but ends up with different results.
To help us understand Gen Art more we can image a garden. We have a stretch of land where we can plant seeds, we can choose where to put the seeds. Either placing them specifically, throwing them out randomly, and all the little ways in between.
Now we accelerate time and see our garden grow into a dense jungle of vines and bushes and trees, flowers, insects fly in.
Imagine if we had a second garden next to the first, and we copied the layout of the first garden. We would, by the force of nature, end up with a similar yet different garden. Some vines may not have grown as strongly, some birds might have taken up the nest in a tree.
The difference between these generations of gardens is part of the beauty of Generative Art. You can produce work that explores the difference of outcome through similar systems.
In our sketch, we could make use of mousePress(); which takes a boolean argument to act as a re-growing of a garden.
In order to populate the garden, we can use shapes, like rect(), triangle(), ellipse() or arc(). If we wanted to ‘garden’ in 3D we can change the sketch size() to accommodate this.
size(512, 512, P3D);
Once in P3D mode, we can use 3D primitives such as sphere() or box().
Using lots of elements in Processing sketches can get overwhelming. A simpler method is possible if you learn it… Object-Oriented Programming (OOP) allows you to create objects which standalone, and are then called by a superclass.
A key concept to grasp in using classes is a polymorphism. Say you are going to depict a house. A house from the front has windows, a door, a roof, a chimney, walls.
All these objects share characteristics, such as length, width, height, x position, y position. Combining these variables makes your program more efficient, because, the power of computational art is drawing not say, one house or even ten, but thousands.
Making Use of Computational Power, Cellular Automata and Flocking
We can create similes of nature in code. Cellular automata and flocking are two examples of this, both are best executed by using classes to create objects. Both concepts explore what individual Objects do when they are given a set of rules and those rules are then applied to the Object.
The easiest way to imagine cellular automata is to picture a grid, this was popularised by John Conway and is called the Game of Life. Each square can be green or black. These colors represent alive and dead. Each time the code is run the state of these squares is checked, each square’s state is dictated by the number of squares alive or dead in its immediate vicinity. As the code runs over time patterns emerge which look like basic forms of life. You can use the underlying mathematical and logical rules of the Game of Life to create realistic motion applied to anything you wish to code.
Flocking is the term used to describe how birds fly together. A basic example would be to have a thousand flying arrows trying to reach an arbitrary final destination.
In this coded version each ‘bird’ is moving, at first randomly, and checking its position relative to the other birds. The evolutionary aspect of this code is implemented by a form of memory. By checking and comparing which bird, which path, got closest to the final destination, each iteration of birds being released will become more and more efficient and streamlined towards the goal.
This memory and comparison are only really possible through the effective use of OOP. To individually write out the code for each bird or square would be nonsensical and time-consuming. By seeing the flock as comprised of individuals with similarities, we can unlock the power of computation.
Both these examples are available as add-on packages for you to play with and re-use (with the appropriate open-source citations and acknowledgments). To access them, and many more, navigate to the Sketch menu on the Processing IDE. Select Import Libary and then Add Library. Here there are many example sketches and programs for you to explore.