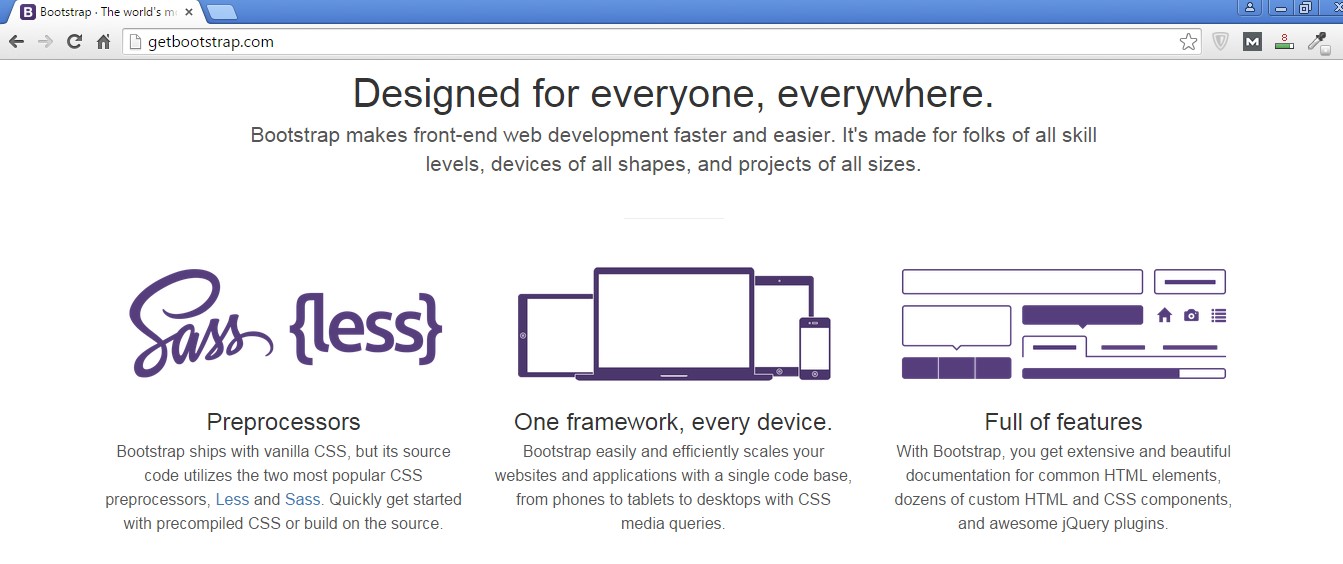
Bootstrap is one of the most popular front end development frameworks for building web sites and web applications. Hugely popular among both developers and designers, Bootstrap comes with global Cascade Style Sheet (CSS) settings with extensible classes and components like navigation, typography, and much more.

Jacob Thornton and Marc Otto originally launched this tool to enhance the efficiency and consistency of Twitter. However, bootstrap became really popular after it was released on GitHub as an open-source project in August 2011.
Although this very development tool was popular right from the start yet its popularity increased dramatically after the release of Version II. This was also the first version that featured responsive web design capabilities.
Bootstrap framework is extremely rich in various features and offers a wide variety of benefits to developers who use it.
Developers at least consider using this platform if they want to build a new application or website quickly. They don’t have to write boring codes from scratch as they can use readymade blocks of codes to set up websites in no time at all.
Responsive web designs are increasing in popularity and you can use Bootstrap to create one thanks to a fluid grid layout that dynamically adjusts its size according to the screen resolution. You virtually don’t have to do anything special to achieve full responsiveness.
Finally, Bootstrap guarantees consistency irrespective of who is working on the project. Similarly, the output remains the same across different browsers. Most importantly, you can also customize bootstrap quite easily in order to meet the specific requirements of your projects by only choosing the features you actually require.
Now that we have learned about Bootstrap and what it has to offer in terms of features, it is now time for us to take a look at its alternatives.
Bootstrap is not the perfect solution for every project out there—one of the most common reasons you will find that bootstrap sites look the same. Also, Bootstrap seems to slow down sites due to the use of a lot of JavaScript and CSS.
So, which Bootstrap alternatives you can try? Let’s explore.
Foundation is a well-known front-end framework that you can use in your project. It supports responsiveness and provides equal value when it comes to prototype creation.

With Foundation, you will be in more control of how you design as it lets you tweak and be in more control of your design elements. You can also use it to design your emails as well!
However, Foundation has a slightly steep learning curve compared to the Bootstrap. So, if you are someone who does not a good grasp of designing, then Boostrap is a good pick.
Also, if you are interested in it, you can get started through their paid professional training programs.
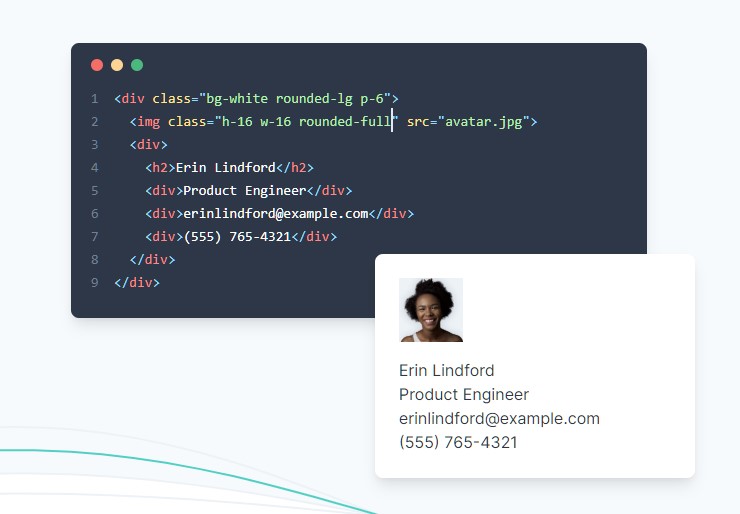
If you are someone who requires ultimate control over your design and is looking for a framework that lets you rapidly build, then Tailwind CSS can be a great pick.

It is a utility-first framework which means you can get more done in less time. Also, it is responsive as well. The component-friendly approach also ensures that it works well without modern front-end frameworks such as React.
With Tailwind, you get utility classes that let you write low-level CSS for the best possible customizability.
The only downside with Tailwind is that you do not get anything out of the box as you need to create components yourself and design them accordingly.
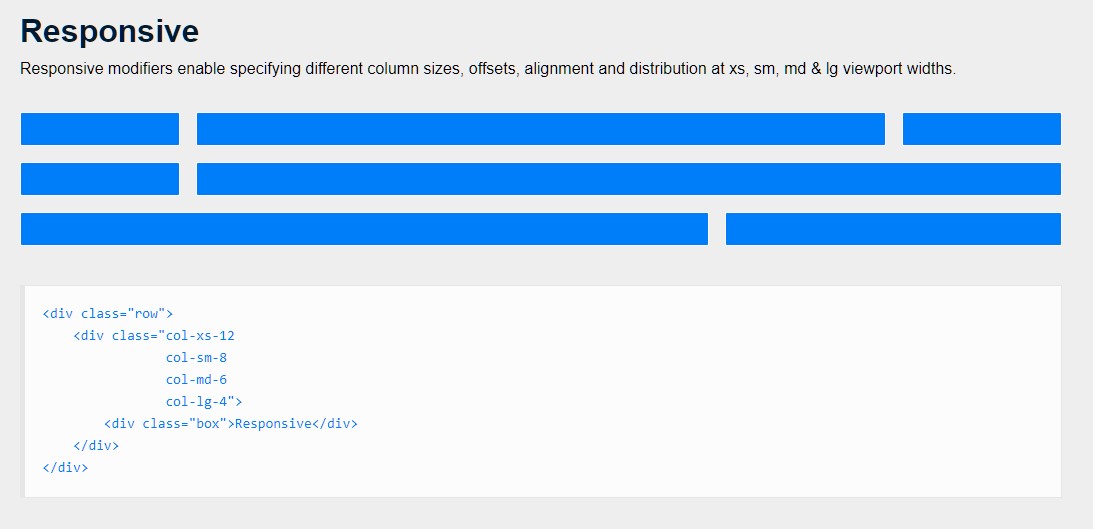
Bootstrap provides a grid system which is very useful when it comes to designing your page. If you are only using Bootstrap for those, you can also look at the better and lighter, the Flexbox Grid.

The Flexbox Grid provides you a grid system using CSS Flexbox properties. So, why do you need it? Well, it removes any of the complexity related to CSS techniques and gives you a simple way to draw grids across your design.
As Flexbox Grid provides one particular feature, it is also small at 10.7KB — which is way less compared to that of Bootstrap!
So, you can use Flexbox Grid to create the grid and then use your CSS knowledge to customize your project as per your requirements!
HTML Kickstart lets you stay up with the speed of the project. It offers a good collection of components that you can use in your project by simply dragging and dropping them.

For instance, you can use the dropdown menu or the different buttons that you can use! It is lightweight and can get your things done pretty fast!