QR Code is one of the most used barcode types nowadays. It’s interesting to know that it was initially developed for the automotive industry in Japan back in 1994. It gained more popularity after 2010 due to usage by mobile apps. As per one research in June 2011, around 14 million American mobile users scanned QR codes. Its usage is increased since then.
QR code is unique due to its capacity to store almost any type of string/numeric data and is faster to read by barcode readers. Adding a logo to the QR Code makes it more personalized and gives an opportunity for brand marketing. For example, WhatsApp Web QR Code or Starbucks QR Code, and the list goes on.
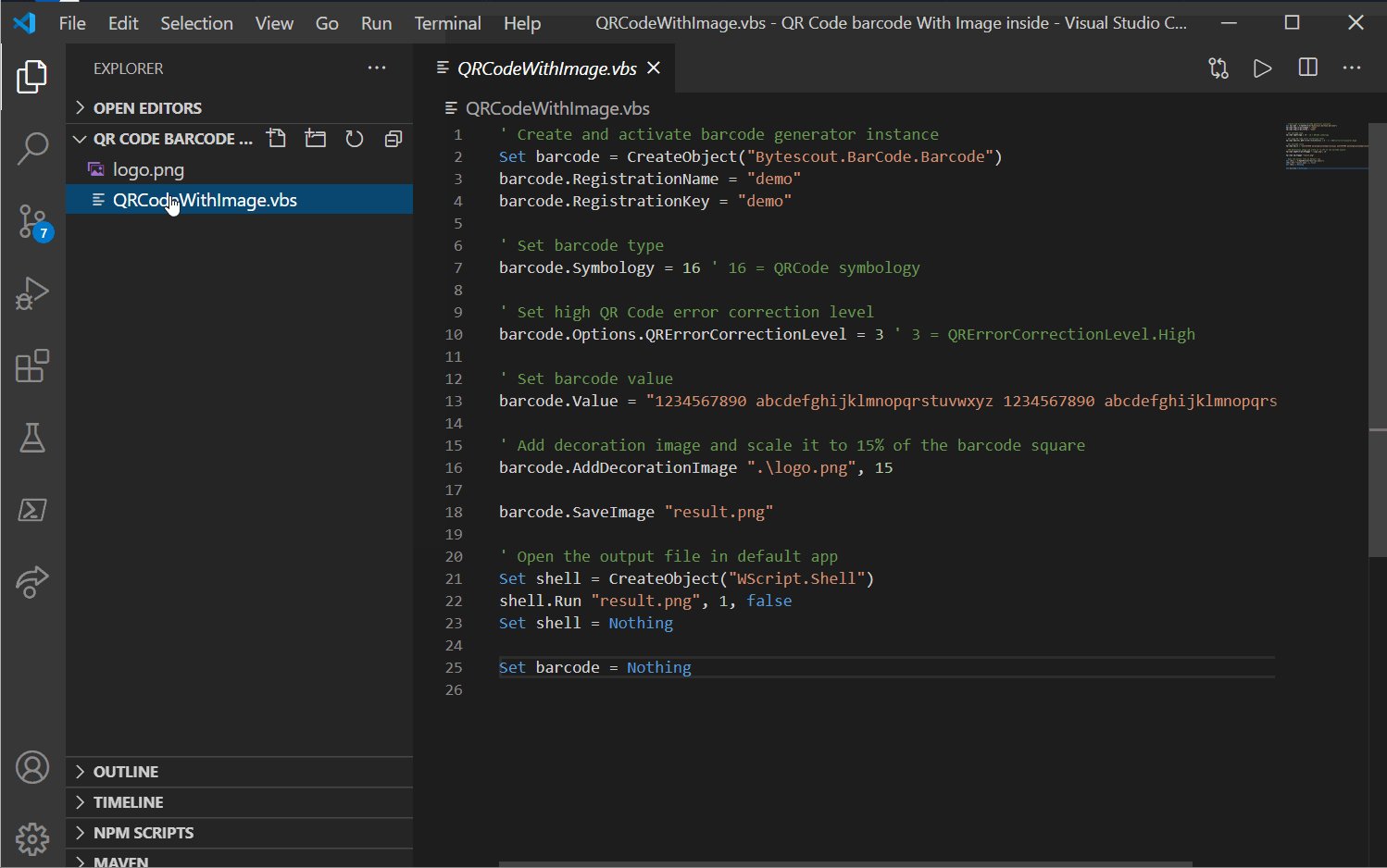
Programming to generate QR codes alone from scratch is a very tedious task, as we have to follow all rules so that end result should be recognizable from barcode readers. ByteScout QR Code SDK does this heavy lifting and provides a very simplified SDK to generate a QR Code with a logo inside. Let’s take a look at the following VBScript program which uses ByteScout QR Code SDK to generate QR Code with an image.
' Create and activate QRCode instance
Set barcode = CreateObject("Bytescout.BarCode.QRCode")
barcode.RegistrationName = "demo"
barcode.RegistrationKey = "demo"
' Set high QR Code error correction level
barcode.QROption_ErrorCorrectionLevel = 3 ' 3 = QRErrorCorrectionLevel.High
' Set barcode value
barcode.Value = "1234567890 abcdefghijklmnopqrstuvwxyz 1234567890 abcdefghijklmnopqrstuvwxyz"
' Add decoration image and scale it to 15% of the barcode square
barcode.AddDecorationImage ".\logo.png", 15
barcode.SaveImage "result.png"
' Open the output file in default app
Set shell = CreateObject("WScript.Shell")
shell.Run "result.png", 1, false
Set shell = Nothing
Set barcode = Nothing
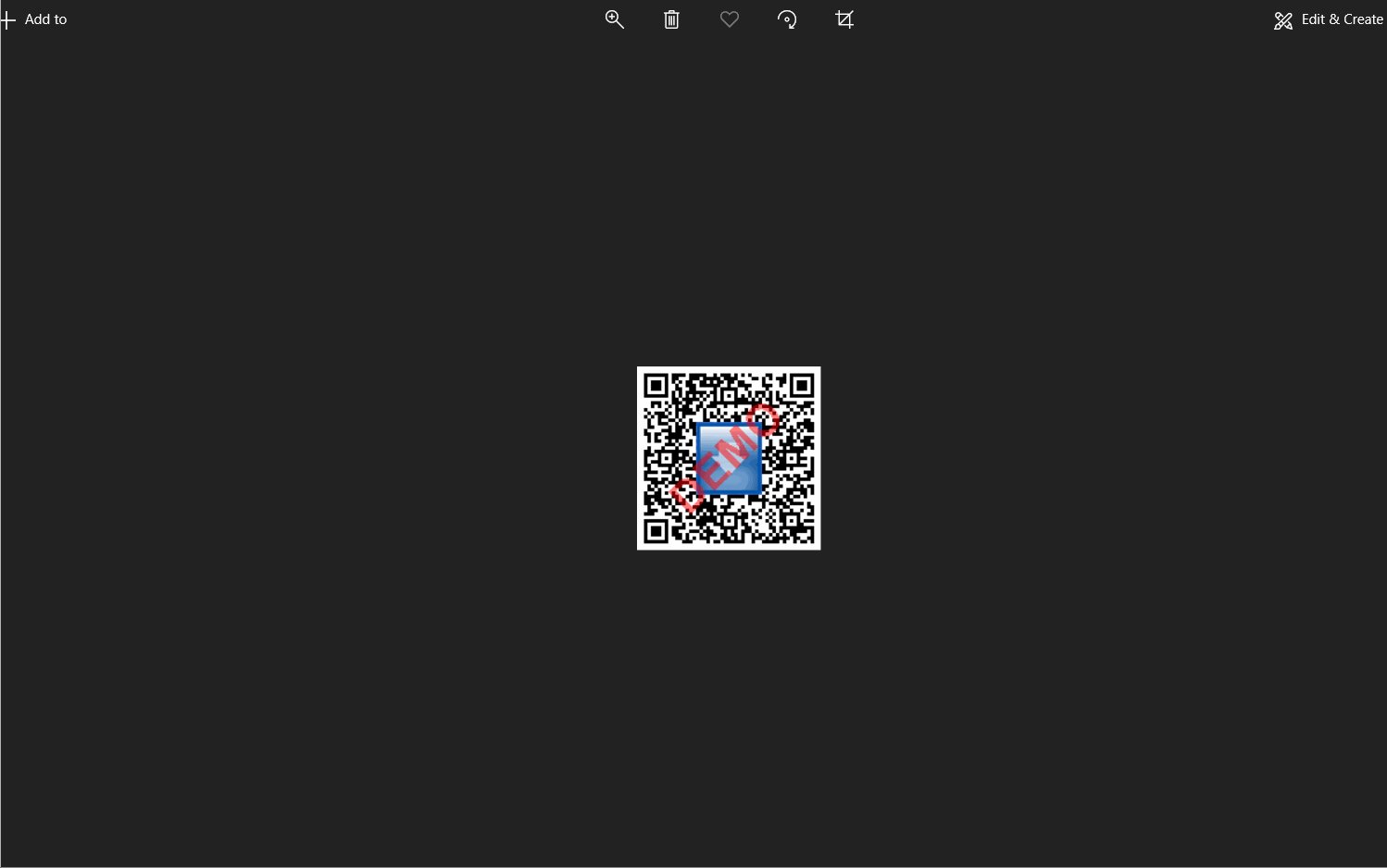
The output is like below.

Let’s review important code snippets. Please note, If you want to code along you need to have ByteScout Barcode SDK ActiveX controls installed on your machine. More information about that is given in this article.
Here we’re generating an object of ByteScout Barcode named barcode, and setting the registration key and name fields of that object. Please note, we’re using the demo key and name here which leaves a watermark on the final result image. In production, we should use the registration key and name received upon purchasing the license for ByteScout Barcode SDK.
' Create and activate barcode generator instance
Set barcode = CreateObject("Bytescout.BarCode.Barcode")
barcode.RegistrationName = "demo"
barcode.RegistrationKey = "demo"
We’re setting barcode type to QR Code by assigning the “Symbology” parameter. In this VBScript demo, we’re allocating value 16 to it, which represents QRCode symbology.
' Set barcode type barcode.Symbology = 16 ' 16 = QRCode symbology
Property QRErrorCorrectionLevel represents error correction level. It’s assigned to a value 3 which represents a High level of correction level on final output.
' Set high QR Code error correction level barcode.Options.QRErrorCorrectionLevel = 3 ' 3 = QRErrorCorrectionLevel.High
QR Code barcode can take any alphanumeric value. We’re assigning value to it by using the “Value” parameter of the barcode object.
' Set barcode value barcode.Value = "1234567890 abcdefghijklmnopqrstuvwxyz 1234567890 abcdefghijklmnopqrstuvwxyz"
To assign the QR Code decoration logo image, we’re using the AddDecorationImage method. As you’ve noted this method is expecting two parameters. The first parameter is for the image path for the logo, and the second parameter represents the scaling of the logo image to the overall image. For example, here we’ve provided a scaling value to 15, hence it’ll take 15% to total space of generated QR Code.
' Add decoration image and scale it to 15% of the barcode square barcode.AddDecorationImage ".\logo.png", 15
Now that all configuration is completed, we’re all set to generate an output image. For that, we’re using the method “SaveImage” and providing an output path to it. We can observe the output result as shown in the image above.
barcode.SaveImage "result.png"
I hope you get a clear understanding of how to generate a QR Code with images inside. Thank you for reading!